Consuming APIs in React (With Code Examples)
Consuming and rendering data from APIs is akin to knowing how to write "hello world". It's a right of passage for every developer if you plan on building scalable software solutions.
Product Designer | Frontend Developer | Open Source Maintainer.
I build intuitive, data-driven digital experiences for startups, SMEs and established organizations. My
skillset includes frontend development , user research, user interface design , and leading
design & software development teams.
My approach combines empathy, human-centered design & agile software development processes to deliver
products that are functional, delightful to use and that make business sense.

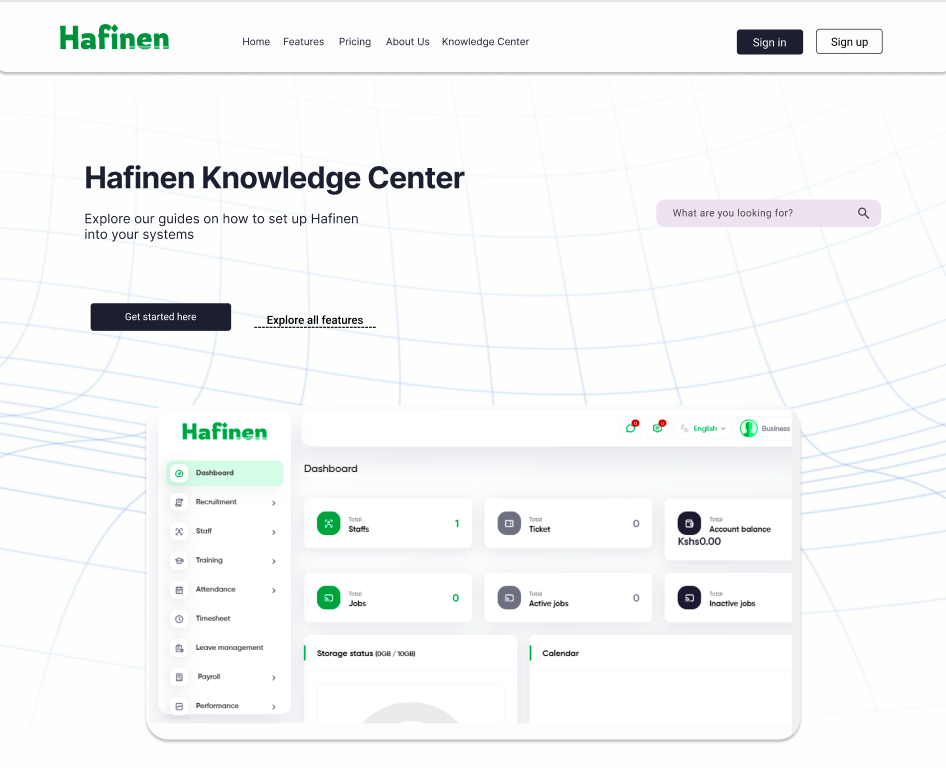
Designed a knowledge Center for Hafinen, a Human resources startup. Project involved doing UI/UX research, creating wireframes and designing desktop and mobile screens.

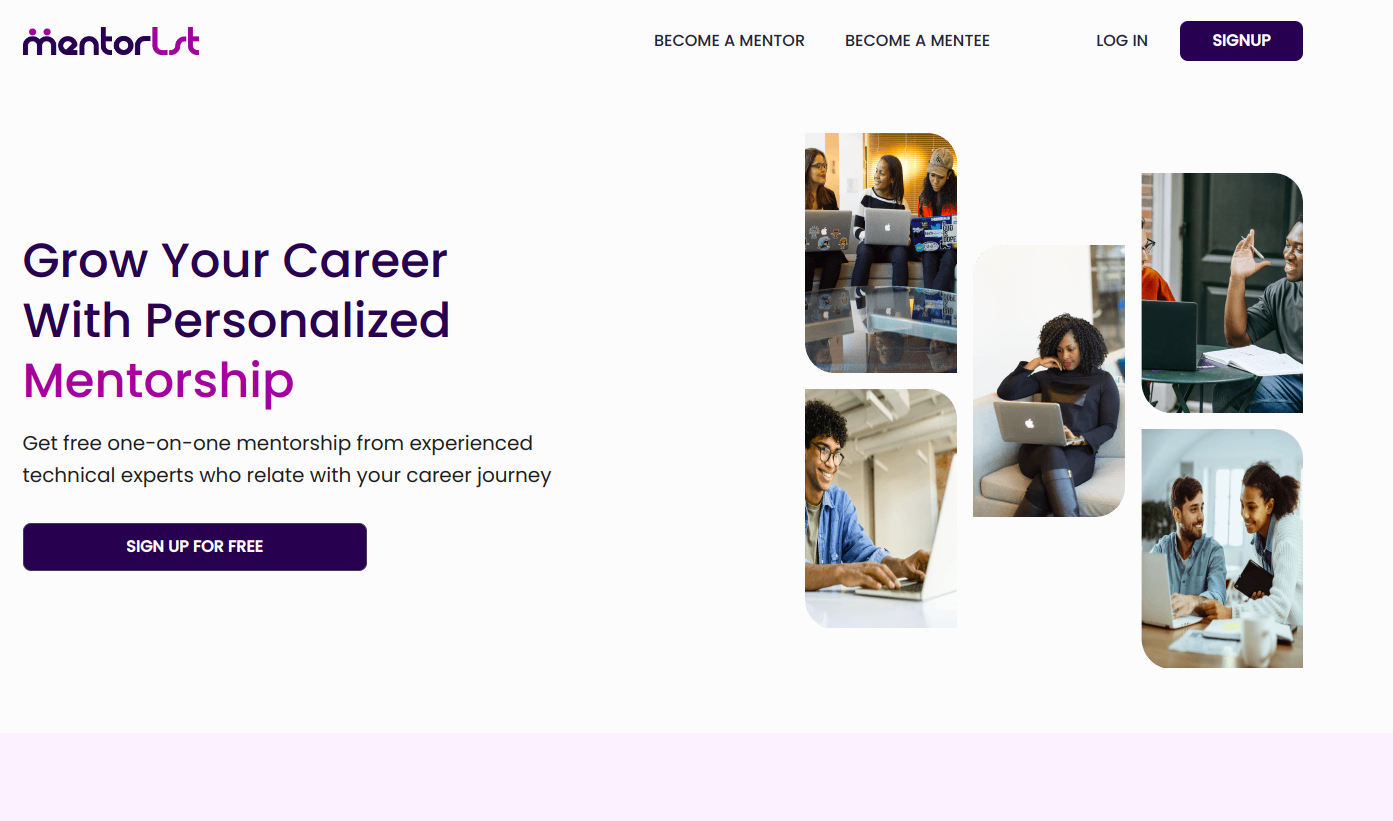
A platform providing free one-on-one & group mentorship sessions from industry experts. Primary roles include frontend development, product strategy, & team leadership.

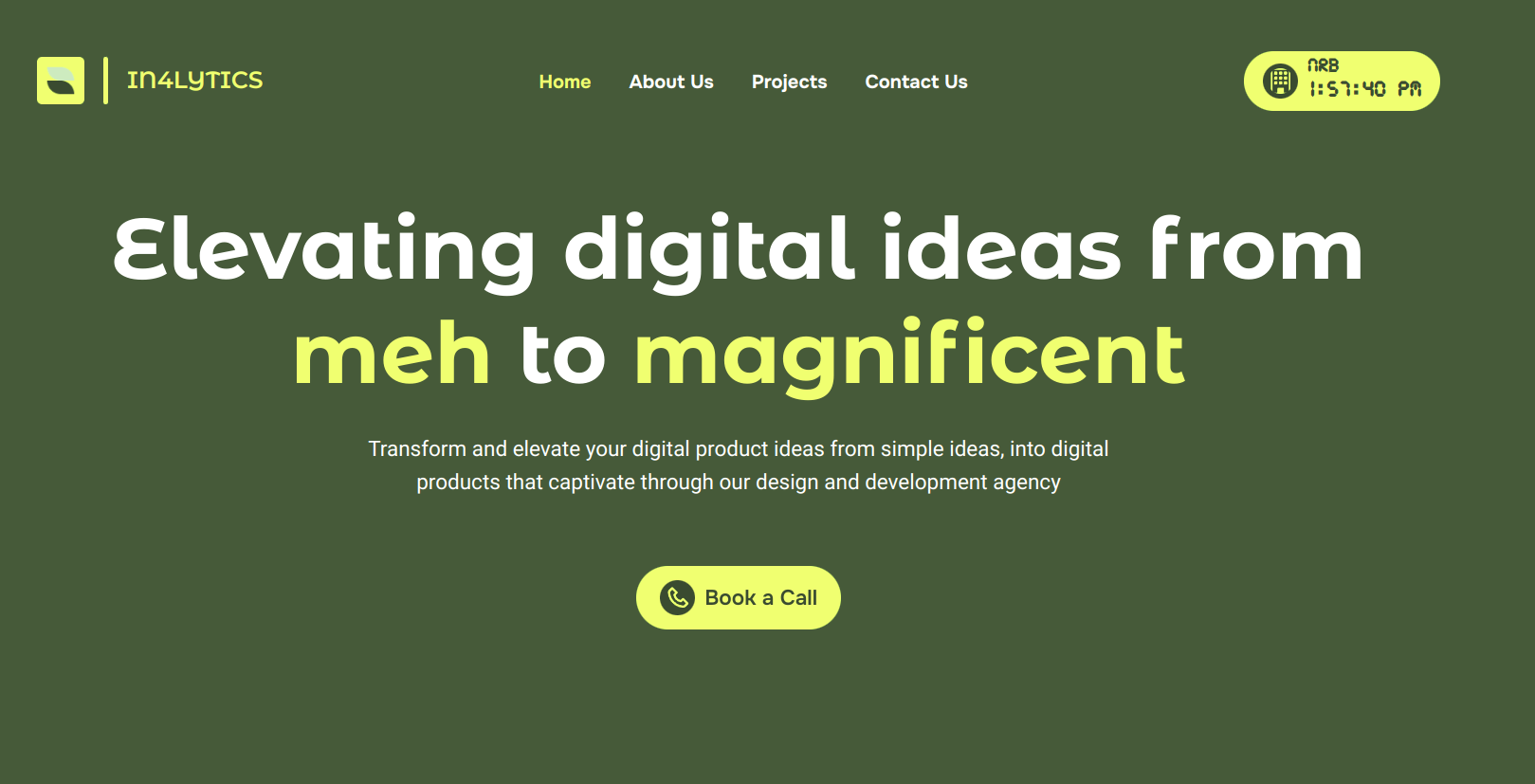
Frontend development for a software design and development agency based in Kenya

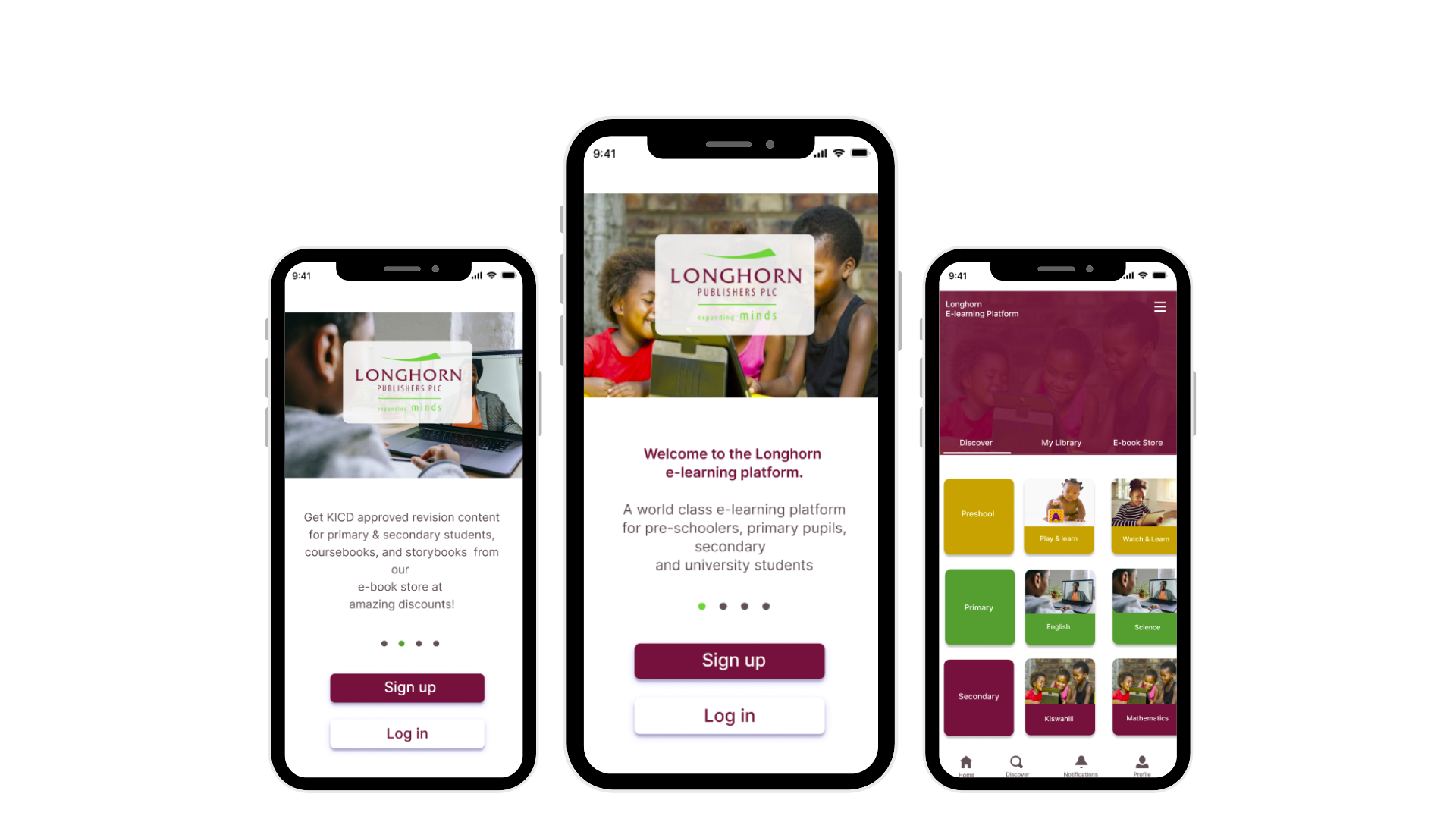
Design for upgrading an elearning application

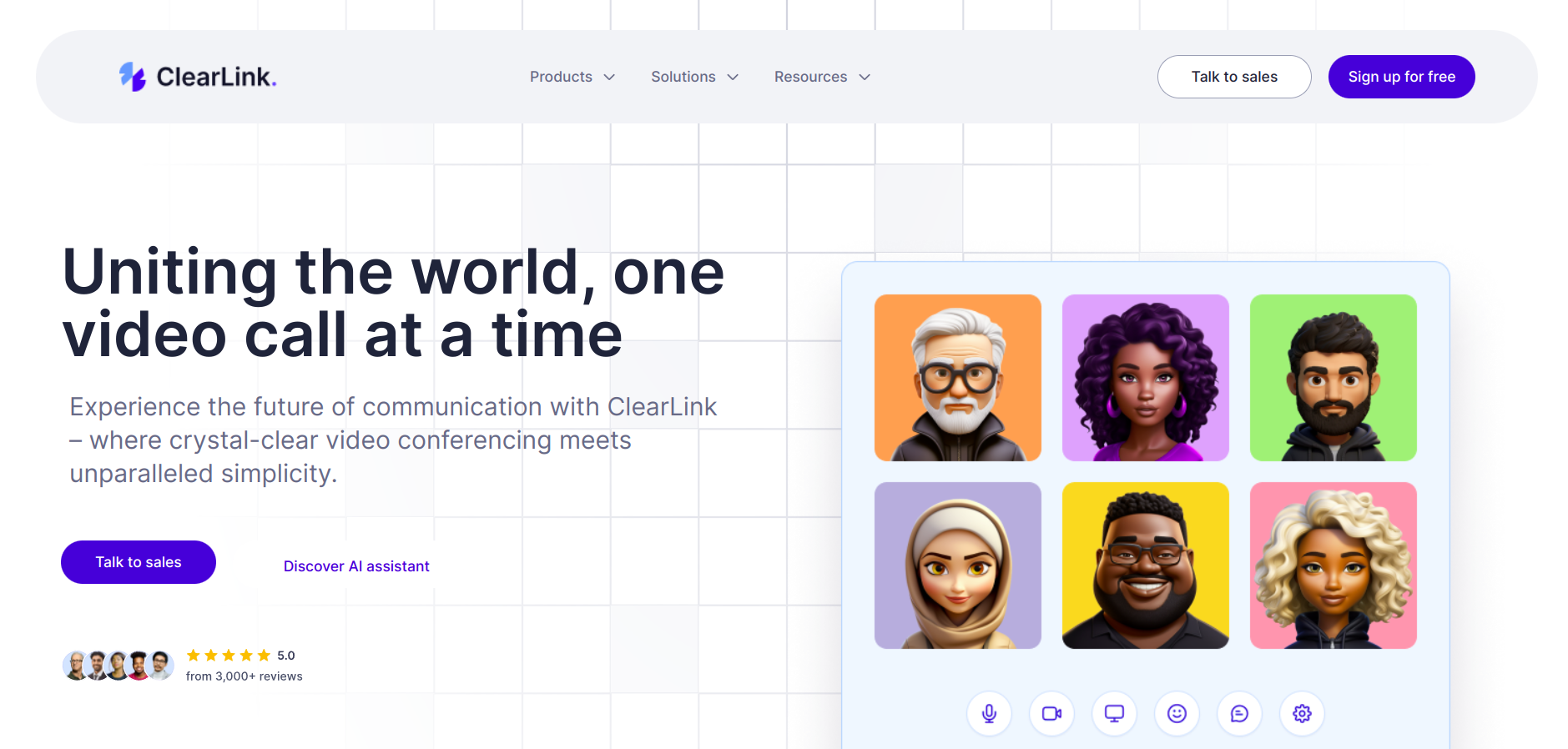
A website for a video streaming startup. The goal was to create smooth animations, & ensure pixel-perfect implementation of figma designs.

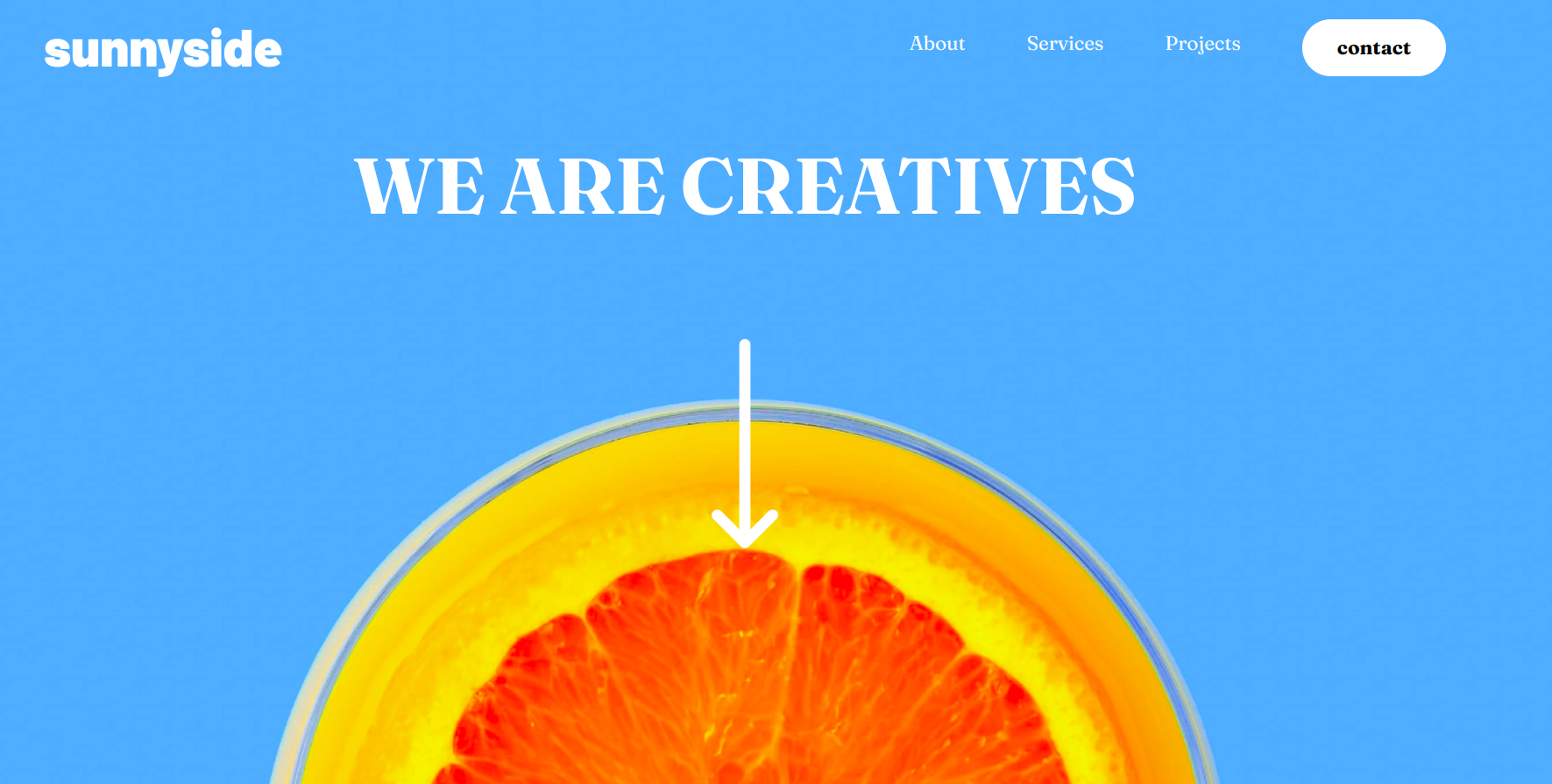
Website for a marketing agency looking to establish their precence in the market

Consuming and rendering data from APIs is akin to knowing how to write "hello world". It's a right of passage for every developer if you plan on building scalable software solutions.

Learning software development is difficult and retaining the information is harder. So how can you improve your retention rate?
Open source is software that the original creator releases under a license where anyone can modify, redistribute, inspect and enhance the source code.
Let's chat and collaborate!